Many today are unaware of the fact that it is possible to host websites through a number of different methods these days. Google’s every step in the field of innovation and technology, has always been appreciated and respected. Carrying its best work forward, it has included another phenomenal feature to the Google drive where one can serve up web contents by merely following simple steps. These can be served up through folders in Google drive almost instantly and they also have the feature of running JavaScript. The primary requirement is that uploads one’s HTML files and makes them public. Another pre-requisite is that one needs to use the link to the folder using a “webViewLink” code.
Link to Google Drive – Drive 
Steps to host a website on Google Drive
Step 1: First and foremost it is required by the user to log in to one’s own google drive account or the account through which one intends to manage the website. If one doesn’t have a google account, one can sign up in to it. 
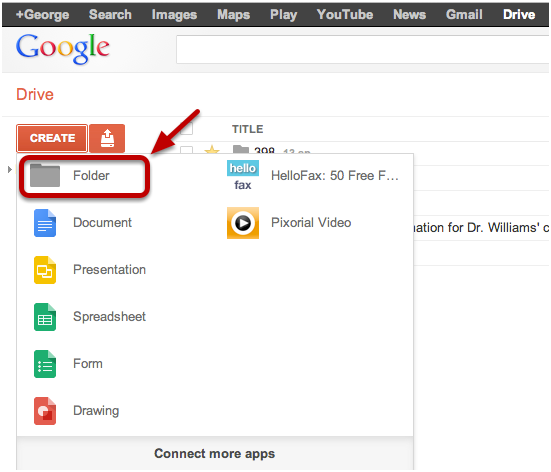
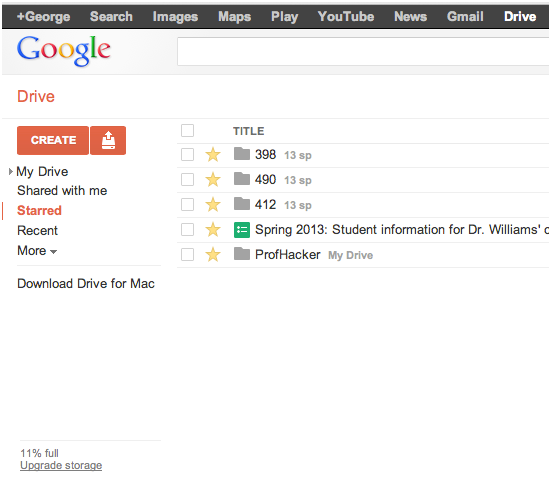
Step 2: After doing this, one must click on the create option and then follow this by clicking on folder option.
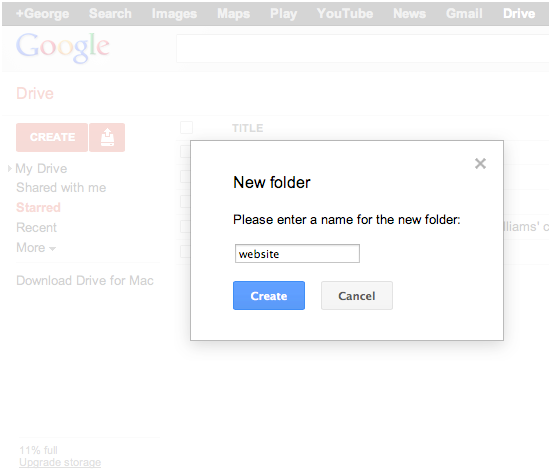
Step 3: The next task in hand is to name the older. One can choose to name the folder as required by one.
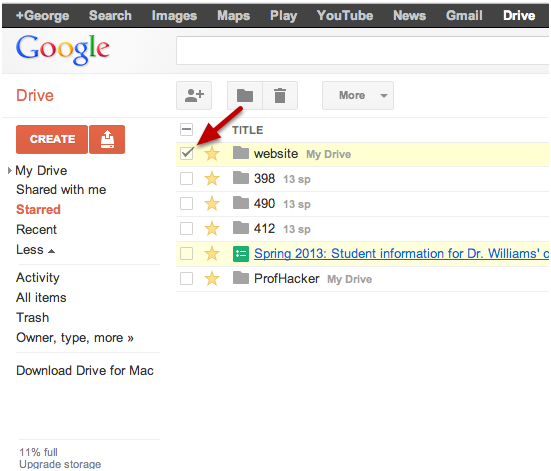
Step 4: After naming the folder the next task is to select the checkbox appearing right next to the new folder. 
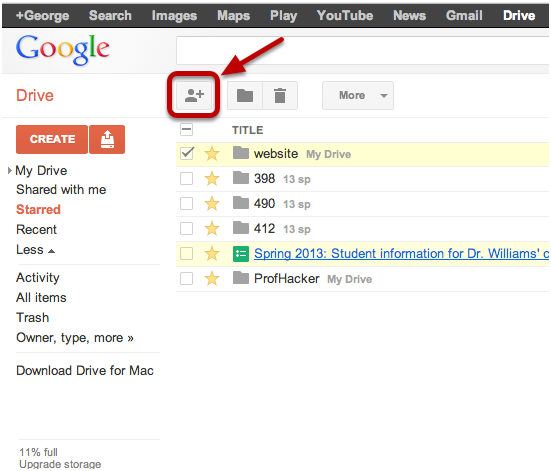
Step 5: The user is then required to click on the icon that says “sharing settings”. 
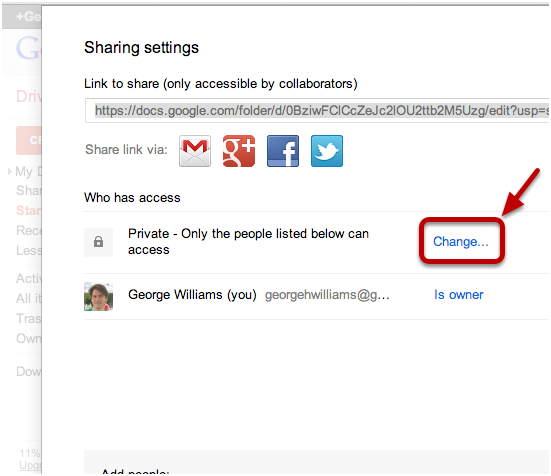
Step 6: Then the user is to click on the option “change”. 
Step 7: This is followed by the user clicking on the option “public on the web” and making the folder public. 
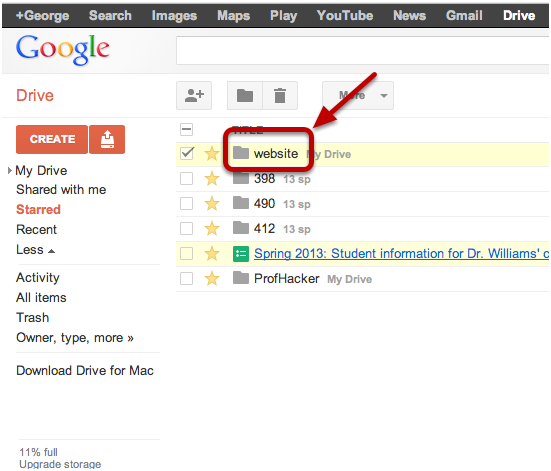
Step 8: After this the user must click on the name of the folder’s title that was kept by one in the earlier step. 
Step 9: By doing this one creates a public but nevertheless empty folder. 
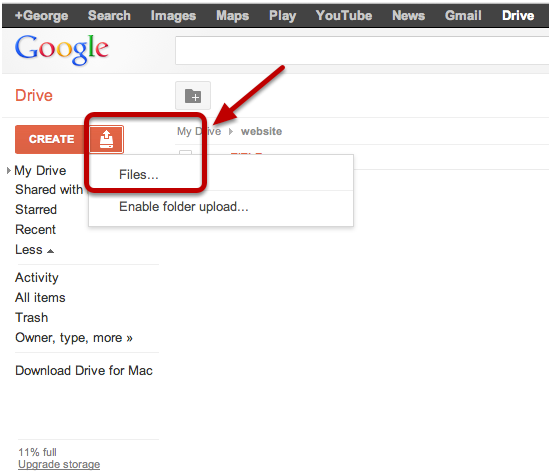
Step 10: After this it is required by the user to click on the upload “files” icon.
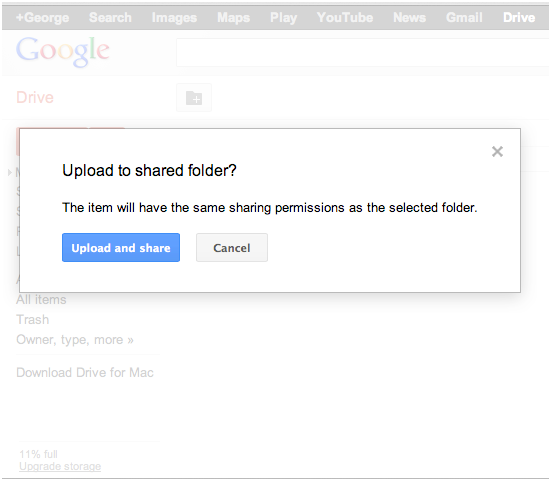
Step 11: Following the procedure, next up, the user must select a file with index.html from one’s hard drive. Then “upload and share” option must be clicked. 
Step 12: User’s new folder, thus, gets a home page now. 
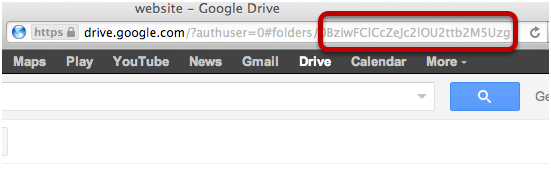
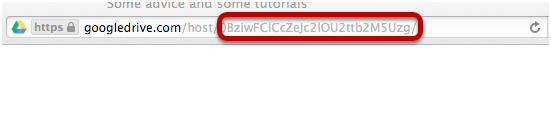
Step 13: Then the user must copy the characters after “#folders”. 
Step 14: The copied strings are then supposed to be pasted on to the address bar.  By following all these simple steps, one could easily host a website on Google Drive without any problem.
By following all these simple steps, one could easily host a website on Google Drive without any problem.