In Cross Domain AJAX jQuery tutorial, I have covered how to send Cross domain AJAX requests without CORS using jQuery XDomain Library.
XDomain is a Pure CORS (Cross Origin Resource Sharing) javascript library, So you need to enable CORS on your server.
What problems it will solve?
1) You need not to add any CORS configuration to server
2) You need not to handle XDomainRequest specially for IE
3) It support HTTP Methods GET and POST
4) It is supported by all the browsers except IE7,IE8.
How it works ?
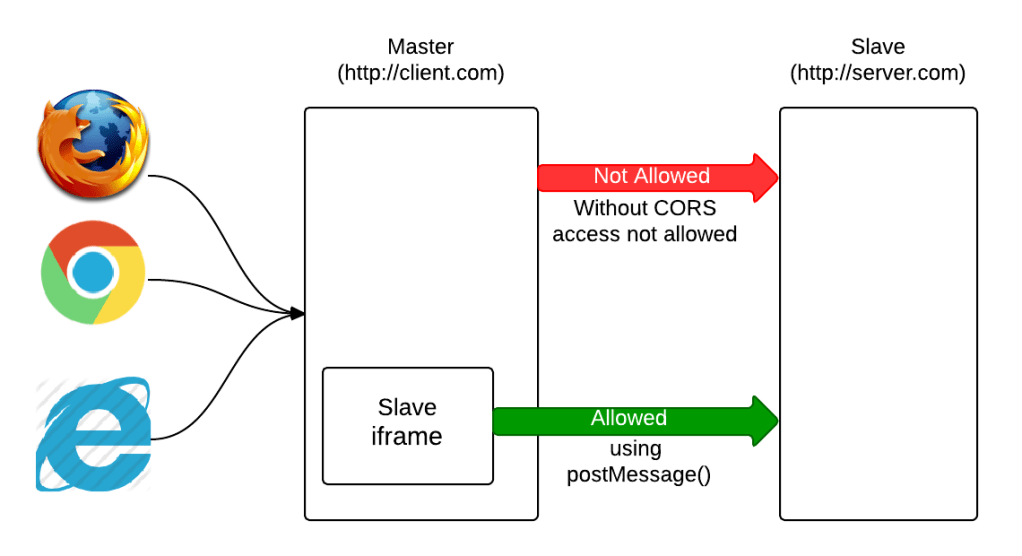
Below image explains how XDomain works.

1) XDomain creates an iframe in Master(client.com) which point to Slave(server.com)
2) client.com will communicate to server.com iframe using window.postMessage API
3) server.com iframe sends AJAX request and returns the results to client.com
How you can send Cross Domain AJAX Requests?
If you want to send an AJAX request from http://client.com (Master) to http://server.com (Slave), you need to follow the steps.
Step 1) You need to create Proxy (proxy.html) on Slave(server.com) domain
Below is the content of the proxy.html
<!DOCTYPE HTML> <script src="http://jpillora.com/xdomain/dist/0.6/xdomain.min.js" master="http://client.com"></script>
The below code is equivalent to above.
<!DOCTYPE HTML>
<script src="http://jpillora.com/xdomain/dist/0.6/xdomain.min.js"></script>
<script>
xdomain.masters({
'http://client.com': /.*/
});
</script>
You can configure multiple masters in proxy.html using xdomain.masters() API
<!DOCTYPE HTML>
<script src="http://jpillora.com/xdomain/dist/0.6/xdomain.min.js"></script>
<script>
xdomain.masters({
'http://client1.com': /.*/,
'http://client2.com': /.*/
});
</script>
Step 2) In master(client.com) domain webpage you need to add the below code.
<script src="http://jpillora.com/xdomain/dist/0.6/xdomain.min.js" slave="http://server.com/proxy.html"></script>
Note: You need to include the script before jQuery library.
Step 3) Now You can make Cross Domain AJAX requests from Master(client.com).
Below code sends AJAX request to http://www.whoisdomain.me
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://jpillora.com/xdomain/dist/0.6/xdomain.min.js" slave="http://www.whoisdomain.me/proxy.html"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
</head>
<body>
<input id="getdata" type="button" value="Send X GET"/>
<input id="postdata" type="button" value="Send X POST" />
<script>
$(document).ready(function()
{
$("#postdata").click(function()
{
$.ajax({
url:"http://www.whoisdomain.me/post.php",
data:"name=Ravi&age=12",
type:"POST",
dataType:"json",
success:function(data)
{
alert("Data from Server"+JSON.stringify(data));
},
error:function(jqXHR,textStatus,errorThrown)
{
alert("You can not send Cross Domain AJAX requests: "+errorThrown);
}
});
});
$("#getdata").click(function()
{
$.ajax(
{
url:"http://www.whoisdomain.me/get.php?name=Ravi&age=32",
dataType:"json",
success:function(data)
{
alert("Data from Server"+JSON.stringify(data));
},
error:function(jqXHR,textStatus,errorThrown)
{
alert("You can not send Cross Domain AJAX requests : "+errorThrown);
}
});
});
});
</script>
</body>
</html>

